이미지 삽입할 때 대체텍스트 넣는 기능이 없다.
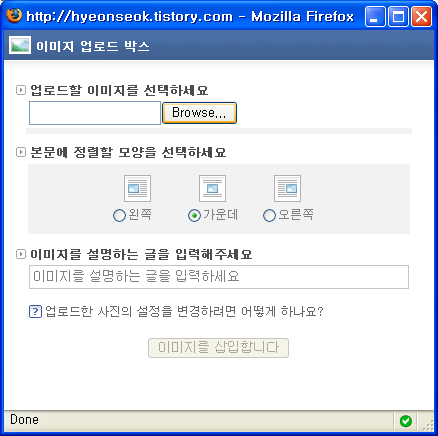
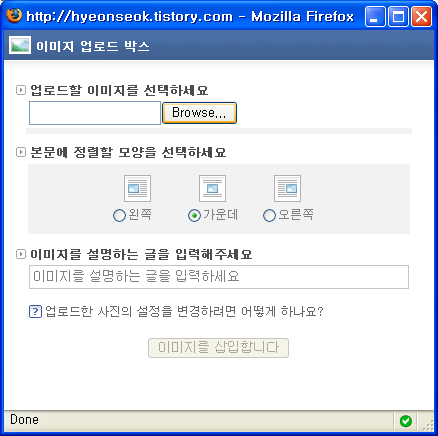
웹에디터 상단의 이미지 버튼을 누르면 이미지를 업로드해서 본문에 삽입할 수 있게 되어 있다. 아주 마음에 드는 기능이다. 사용하기도 편하고. 그런데 좀 아쉬운 면이 있다.

이미지 설명하는 글을 넣으라고 해서 나는 당연히 대체 텍스트(alt: alternative text)를 입력하라는 것인줄 알았다. 하지만 입력을 해보니 alt가 아니라 이미지 하단에 들어가는 캡션을 넣는 난이었다. 실제로 이미지를 업로드 하는 창에는 alt를 넣는 기능이 없다.

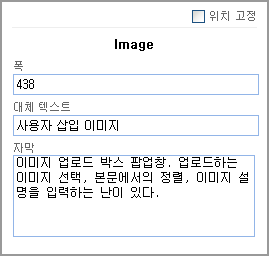
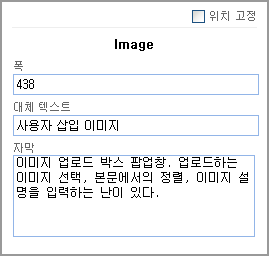
다행히 대체 텍스트를 넣는 기능이 없지는 않다. 에디터에 삽입된 이미지를 클릭하면 이미지 설정 레이어가 나오고 여기서 대체 텍스트를 넣을 수 있게 되어 있다. 여기서 또하나의 문제가 있는데 대체 텍스트의 기본값이 "사용자 삽입 이미지"로 되어 있다는 것이다. 많은 태터툴 블로그에서 이미지의 대체 텍스트가 이렇게 엉뚱하게 들어가 있어서 무슨 조화인가...했는데 툴의 기본값이었다. 그리고 그 아래의 "자막"도 어색하다. 캡션(caption)을 번역한 것 같은데 자막은 영화에서나 사용하는 말이지 이미지에는 그냥 캡션, 또는 설명이라는 말이 더 적절할 것 같다.
물론 대부분의 사용자들은 대체텍스트가 뭔지, 뭘 넣어야 할지 잘 모를 것이다. 하지만 그렇다고 해서 입력하는 부분을 누락시키거나, 이상한 기본값을 넣어 놓는 것은 범국민 블로그툴인 태터툴의 적절한 구현이라고 생각되지 않는다. 그럼 뭘 기본값으로 해야 할까? 이건 나도 좀 심히 고민이 되는데...
아마 대체텍스트를 넣는 사용자는 극히 드물 것이다(0.01% 정도?;;;). 기본값을 공란으로 하면 아마도 대부분의 이미지는 대체텍스트가 공란으로 들어갈 것이다. 그럼 공란일때는 "사용자 삽입 이미지"라고 설명을 title 속성으로 달아줄까? 어쨌든 alt에 들어갈 내용은 분명히 아니다. 캡션이 있을때 "사용자 삽입 이미지: 아래의 설명 참조"라고 alt를 넣는 것도 고려해볼 만 하다.

이미지 설명하는 글을 넣으라고 해서 나는 당연히 대체 텍스트(alt: alternative text)를 입력하라는 것인줄 알았다. 하지만 입력을 해보니 alt가 아니라 이미지 하단에 들어가는 캡션을 넣는 난이었다. 실제로 이미지를 업로드 하는 창에는 alt를 넣는 기능이 없다.

다행히 대체 텍스트를 넣는 기능이 없지는 않다. 에디터에 삽입된 이미지를 클릭하면 이미지 설정 레이어가 나오고 여기서 대체 텍스트를 넣을 수 있게 되어 있다. 여기서 또하나의 문제가 있는데 대체 텍스트의 기본값이 "사용자 삽입 이미지"로 되어 있다는 것이다. 많은 태터툴 블로그에서 이미지의 대체 텍스트가 이렇게 엉뚱하게 들어가 있어서 무슨 조화인가...했는데 툴의 기본값이었다. 그리고 그 아래의 "자막"도 어색하다. 캡션(caption)을 번역한 것 같은데 자막은 영화에서나 사용하는 말이지 이미지에는 그냥 캡션, 또는 설명이라는 말이 더 적절할 것 같다.
물론 대부분의 사용자들은 대체텍스트가 뭔지, 뭘 넣어야 할지 잘 모를 것이다. 하지만 그렇다고 해서 입력하는 부분을 누락시키거나, 이상한 기본값을 넣어 놓는 것은 범국민 블로그툴인 태터툴의 적절한 구현이라고 생각되지 않는다. 그럼 뭘 기본값으로 해야 할까? 이건 나도 좀 심히 고민이 되는데...
아마 대체텍스트를 넣는 사용자는 극히 드물 것이다(0.01% 정도?;;;). 기본값을 공란으로 하면 아마도 대부분의 이미지는 대체텍스트가 공란으로 들어갈 것이다. 그럼 공란일때는 "사용자 삽입 이미지"라고 설명을 title 속성으로 달아줄까? 어쨌든 alt에 들어갈 내용은 분명히 아니다. 캡션이 있을때 "사용자 삽입 이미지: 아래의 설명 참조"라고 alt를 넣는 것도 고려해볼 만 하다.
2007. 1. 3. 11:15
